画像処理
他所様のブログを見ていますと、ときどきPhotoshopのチュートリアル記事にであうことがあります。私の見方が悪いのかGIMPでのこのての記事って見かけないんです。なんでなんでしょう。ということでPhotoshopのチュートリアルをGIMPでやってみるという企画です。(元ネタ有りの他人のふんどき企画?)
今回の元ネタはコリスさんの
写真画像に「すりガラスのバー」を描くPhotoshopのチュートリアルです。これも元ネタがありまして
psdtuts+さんの
Quick Tip: Add a Frosted Background to Photo Captionsです。
写真にすりガラスバー状の見出しを付けるチュートリアルです。GIMP用ですので元ネタとは若干手順が異なります。
| 元データ: | 640x420ピクセルの生のJPEG画像(もちろん当社がスキャンした画像) |
|---|
| 加工ソフト: | gimp |
|---|
1. 元データ。

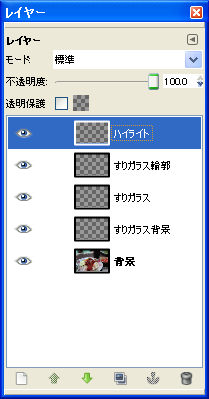
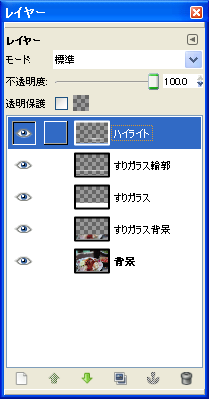
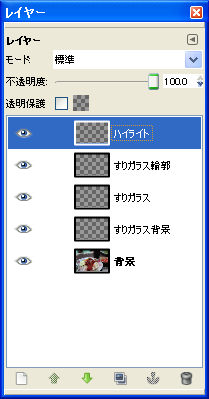
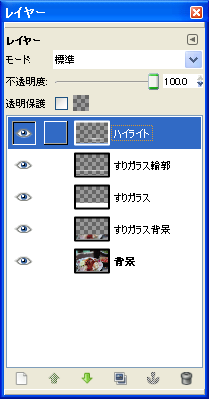
2. gimp で開きます。何も考えずに新規レイヤーを四つ作り、それぞれ「すりガラス背景」「すりガラス」「すりガラス輪郭」「ハイライト」としておきます。

3. すりガラスレイヤーを選択して図のような感じで矩形選択ツールを使って領域を選択します。

4. 背景色を白にして、メニューより[編集]→[背景色で塗りつぶす]を選択する。レイヤーウィンドウで不透明度を20にする。

5. すりガラスの輪郭レイヤーを選択して、描画色に白を選択してメニューより[編集][選択範囲の境界線を描画]を選択する。線の幅を4pxに設定して[ストローク]を押す。

6. メニューの[編集]から[切り取り]を選択する。

7. レイヤーウィンドウで不透明度を50%に設定する。

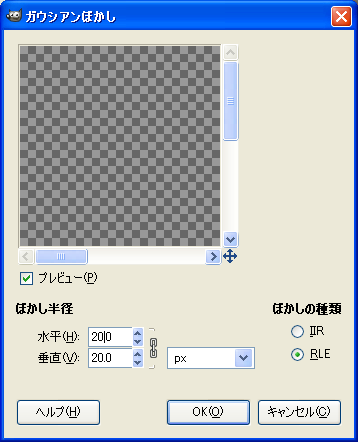
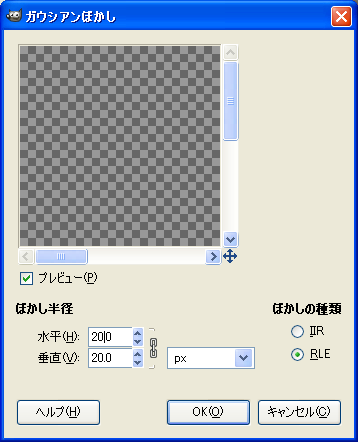
8. 背景レイヤーを選択してメニューの[編集]から[コピー]を選択する。再度レイヤーウィンドウですりガラス背景レイヤーを選択して[編集]から[貼り付け]を選択する。フローティング状態になっているので、イカリマークをクリックする。メニューの[フィルタ]から[ぼかし]を選択して[ガウシアンぼかし]を選択する。ぼかし半径を20pxに設定して[OK]ボタンを押す。


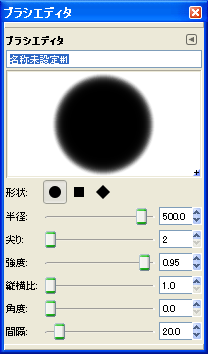
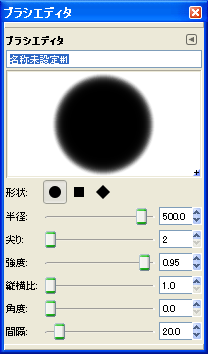
9. ハイライトレイヤーを選択して、メニューの[レイヤー]から[選択範囲で切り抜き]を選択する。描画色を白にして下図のような大きいブラシですりガラスバーの上下にハイライトを付ける。こつは表示を25%くらいにしてブラシを合わせてクリック一発で決めることです。



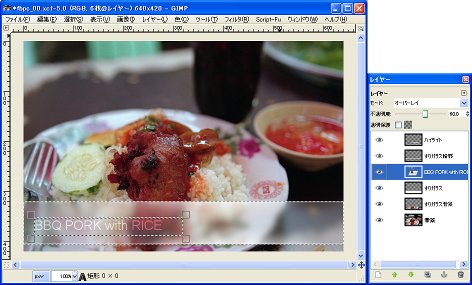
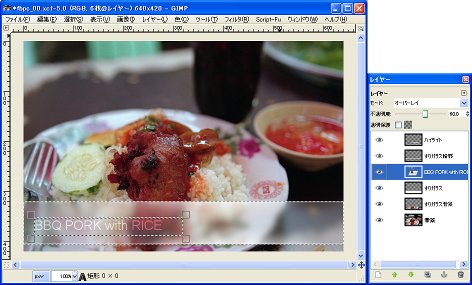
10. すりガラスレイヤーを選択します。ツールボックスから文字ツールを選択して下図のようにキャプションを書き込みます。文字の色は白にします。フォントとフォントサイズは好みで選んでください。ここではAlte Haas Grotesk Boldで28pxを使いました。さらにレイヤーウィンドウで今作成した文字列を選択してモードをオーバーレイに不透明度を60%に設定します。

11. 出来上がり!

■ 関連リンク